Open topic with navigation
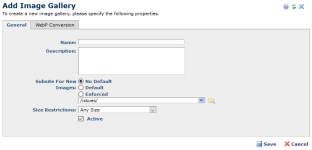
Add Image Gallery
Use this dialog to create a new gallery. You can allow contributors to add images to the gallery without size restrictions or
- Control image upload size
- Set rules to automate transformations
- Prompt for manual editing when images do not meet size restrictions
- Set the option to have the gallery automatically generate a WebP version of the image for each size.
Access this dialog from Image Galleries and other image gallery results dialogs.
Name: Required. Name this gallery.
Description: Required. Describe the purpose or size restrictions in effect for this gallery.
Subsite For New Images: Displays the subsite location where images will be stored for this image gallery. The options are:
- No Default location
- A Default location that can be overridden at upload time
- Or an Enforced subsite location that the contributor cannot change for new images in the selected gallery.
- It is also possible for an administrator to change the enforced subsite, so that new images are forced to a different location.
Optionally pick from the dropdown to change the subsite location or click the subsite search icon  .
.
Size Restrictions: Initially defaults to any size. Pick from the dropdown to define what happens when images added to this gallery don't meet size requirements, then select Add Size & Save (if this is the first time you are setting up size restrictions) or Add Size to set dimensions and apply your changes. Options selected here determine which Upload and Sizing rules apply.
Upload and Sizing Rules: Displays a list of conditions you can apply to images uploaded to this gallery. Pick from the dropdowns.
- Use image as is - Makes no changes to image dimensions and uploads the image at its current size
- Use cropping tool to specify a portion of the image - Invokes the cropping tool to trim the image to the desired dimensions.
- Prompt to use cropping tool to specify a portion of the image, or use image as is - Gives users the option of resizing the image by trimming or uploading the image in its current size.
- Proportionally auto-scale image to largest size - Automatically sizes down the image to match the largest image in the gallery while preserving the relationship between width and height.
- Use cropping tool to specify a portion of the image - Invokes the cropping tool for trimming the image to the desired dimensions.
- Prompt to use cropping tool to specify a portion of the image, or proportionally auto-scale down - Gives users the option of either trimming the image to resize it or automatically sizing down the image to the match the largest image size while preserving the height and width relationship .
- Disallow the image upload - Prevents upload.
- Use cropping tool to specify a portion of the image - Invokes the cropping tool for trimming the image to the desired dimensions.
- Disallow the image upload - Prevents upload.
- Prompt to use cropping tool with warning, or proportionally auto-scale up with warning - Gives users the option of resizing the image by trimming or automatically sizing the image up to match the largest image size while warning of image distortion.
- Show warning and proportionally auto-scale up - Automatically sizes the image up with a warning of image distortion.
- Disallow the image upload - Prevents upload.
- Prompt to use cropping tool with warning, or proportionally auto-scale up with warning - Gives users the option of resizing the image by trimming or automatically sizing the image up to match the largest image size while warning of possible image distortion.
- Disallow the image upload - Prevents upload.
- Use as is - Makes no changes to image width and uploads the image at its current size
- Use cropping tool to specify a portion of the image - Invokes the cropping tool to trim the image to the desired width.
- Prompt to use cropping tool to specify a portion of the image, or use image as is - Gives users the option of resizing the image by trimming to desired width or uploading the image in its current size.
- Proportionally auto-scale image down to the width of the largest image size - Automatically sizes down the image to match the largest image in the gallery while preserving the relationship between width and height.
- Use cropping tool to specify a portion of the image - Invokes the cropping tool for trimming the image to the desired width.
- Prompt to use cropping tool to specify a portion of the image, or proportionally auto-scale down - Gives users the option of either trimming the image to the desired width or automatically sizing down the image to match the width of the largest image size.
- Disallow upload - Prevents image upload at the current width.
- Prompt to use cropping tool with warning, or proportionally auto-scale up with warning - Gives users the option of changing image width by trimming or automatically sizing the image up to match the width of the largest image size while warning of image distortion.
- Show warning and proportionally auto-scale up - Automatically sizes the image up with a warning of image distortion.
- Disallow the image upload - Prevents upload.
- Prompt to use cropping tool with warning, or proportionally auto-scale up with warning - Gives users the option of resizing the image by trimming or automatically sizing the image up to match the largest image size while warning of possible image distortion.
- Disallow the image upload - Prevents upload.
- Use as is - Makes no changes to image height and uploads the image at its current size
- Use cropping tool to specify a portion of the image - Invokes the cropping tool to trim the image to the desired height.
- Prompt to use cropping tool to specify a portion of the image, or use image as is - Gives users the option of changing the image height by trimming or uploading the image in its current height.
- Proportionally auto-scale the image down to the height of the largest size - Automatically sizes down the image to match the height of the largest image in the gallery.
- Use cropping tool to specify a portion of the image - Invokes the cropping tool for trimming the image to the desired height.
- Prompt to use cropping tool to specify a portion of the image, or proportionally auto-scale down - Gives users the option of either trimming the image to change the height it or automatically sizing down the image to the match the height of the largest image size.
- Disallow the image upload - Prevents upload at this height.
- Prompt to use cropping tool with warning, or proportionally auto-scale up with warning - Gives users the option of changing image height by trimming or automatically sizing the image up to match the height of the largest image size while warning of image distortion.
- Show warning and proportionally auto-scale up - Automatically increases image height to the size of the largest image, with a warning of image distortion.
- Disallow upload - Prevents upload at this height.
Open: When checked enables users with edit rights to add or remove images from the image gallery. When unchecked disallows edits to the image gallery.
Sizes: Displays the size standard(s) in effect for images in this gallery. Click to sort by column head.
Click the edit icon  to view or change size attributes. The Add Image Size dialog displays in edit mode.
to view or change size attributes. The Add Image Size dialog displays in edit mode.
Remove individual sizes by clicking the associated delete icon  . CommonSpot confirms deletion.
. CommonSpot confirms deletion.
If this is the first time you are setting size requirements, click Add Size & Save to save your size and rules settings. Otherwise, click the Add Size button to include new size restrictions.
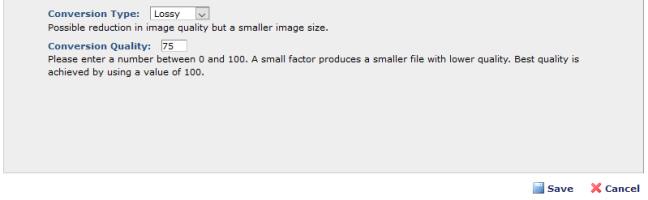
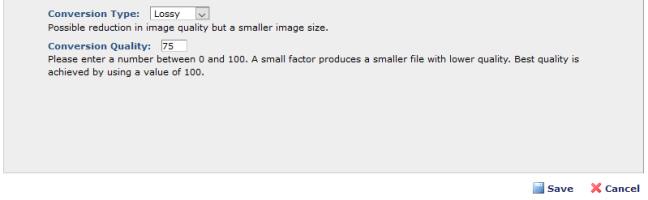
WebP Conversion Tab
Beginning with CommonSpot 10.7, CommonSpot now supports we can now incorporate Google's WebP image format. To utilize this support, you must enable WebP conversion, either by enabling it site-wide and specifying the ‘Use site-wide default settings’, or explicitly enabling it for the gallery by choosing the ‘Enabled’ option.
The select list options for new galleries are:
- Enabled: the default setting for a new gallery.
- Use site-wide default settings: the setting configured in Site Administration > WebP Image Conversion Settings dialog
- Disabled:


If ‘enabled’ is specified, the following additional settings become available:
- Conversion Type: choose from Lossy or Lossless
- Conversion Quality: defaults to 75, set a value that suits your site's needs between 0 and 100. The higher the number, the better the quality, but larger image size.

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
- Developer's Guide
- Template Developer's Guide
- Shared Database Configuration Guide
- Replication vs Shared Database Guide
Sites upgrading from versions earlier than release 6.0 should review the following (from the support section of paperthin.com - requires login):
- What's New in CommonSpot 6.0
- CommonSpot 6.0.0 Menu Quick Reference
For technical support:
http://www.paperthin.com/support/
Open topic with navigation

 .
.  to view or change size attributes. The Add Image Size dialog displays in edit mode.
to view or change size attributes. The Add Image Size dialog displays in edit mode. . CommonSpot confirms deletion.
. CommonSpot confirms deletion.