
Use this dialog to assign styles to elements and element components by element type. Styles entered here are available for selection by contributors with Style permissions. Note that you can only assign and make available style classes first registered through the Manage Style Definitions dialog.
Access this dialog by expanding Content Formatting in the Site Administration accordion menu. This dialog also displays when you click the Select button to modify the body text style in Style Sheet Sets or when you click Style - Assign Class from the Element menu. (See Common Wizards - Style Sheets - Element Style in the Contributor's Reference. ) This dialog is empty when it first displays.

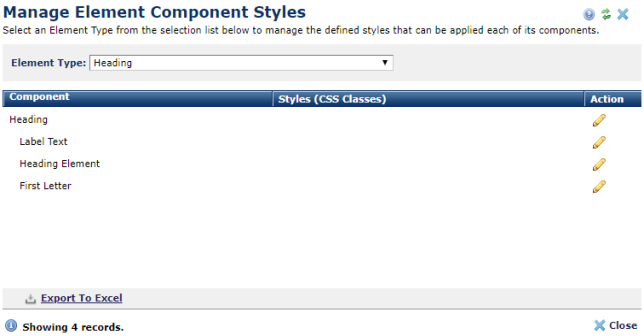
Click the Element Type dropdown to display a list of available elements and select an Element type from this list. The dialog expands to show current class assignments for the element and its components, as shown below for the Heading element. You can now assign custom css classes to the simple form Section Text field type. Extra space below the Section Text field type has been removed. This may change the spacing of some forms.
Rendering of the Section Label and Section Text field types has changed in CommonSpot 10.5. You may want to review any forms that use them.

To add a class assignment to the Element or a subcomponent, click the edit icon  to open the Element Component Style Options dialog for viewing, adding or removing styles.
to open the Element Component Style Options dialog for viewing, adding or removing styles.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: